安企CMS(AnqiCMS) 问题帮助
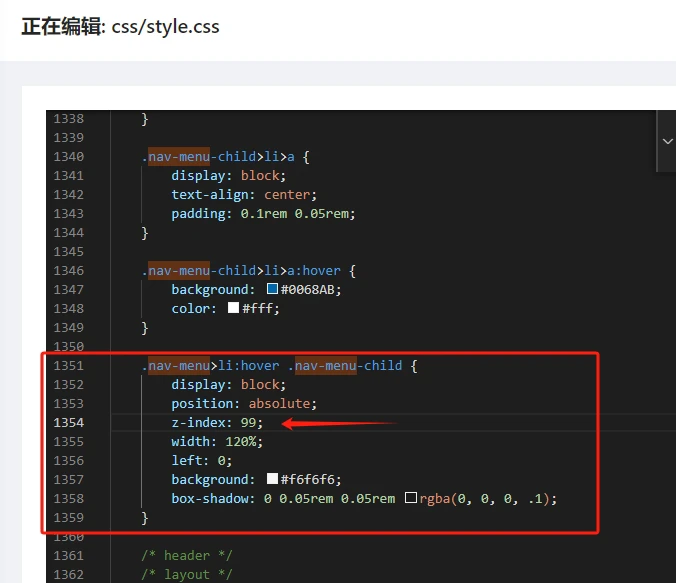
安企CMS:内页(产品)导航,菜单,下拉,点击不了修改方法! 如图:往下面,再滑动就点击不了其他栏目 修改方法:大约在1351行位置,找到以下代码,增加一条: z-index: 99
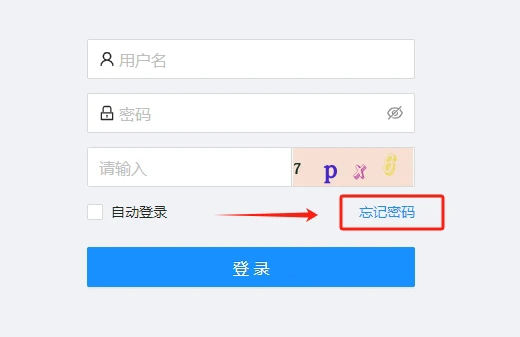
安企CMS官方教程,找回网站后台密码,有2个方法,我们一般最便捷的方法是,下载,文件,上传到服务器,上面重置,最为便捷,速度快 如图1: 如图2: 如图3: 就这么简单,轻松解决问题
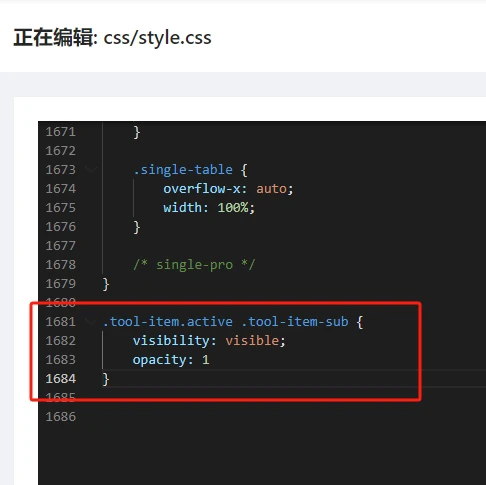
安企官方企业模板,默认的,安卓手机是正常可以拨打,但是苹果手机 移动端,使用浏览器无法拨打电话,修改方法如下: style.css 增加 以下代码: .tool-item.active .tool-item-sub { visibility: visible; opacity: 1 } js.js 增加以下代码 $('.tool-item').click(function() {
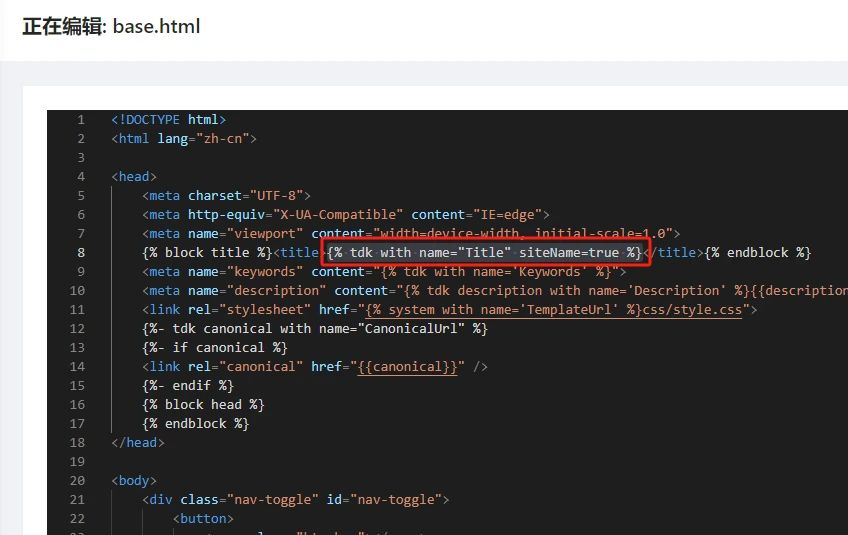
安企CMS建站系统,默认的title标题是:关键词-网站名称 ;结束;有的时候我们在特殊要求的情况下需要改成:网站名称-关键词 ;的模式,修改方法如下: 改成: 代码如下: {% if webInfo.PageName == "index" %}{% tdk with name="Title" siteName=false %}{% else %}{% tdk with name="Title"
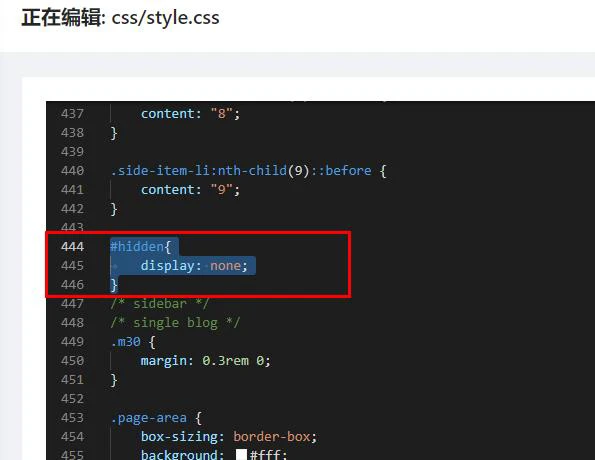
我的博客模板,屏蔽首页右下角,热门阅读 找到CSS,再444-446行,如下图,目前是没有显示【热门阅读】 选中:444-446行 快捷建 ctrl+/ 就给它注释了 继续选中他们,然后再ctrl+/反向操作一下 如图
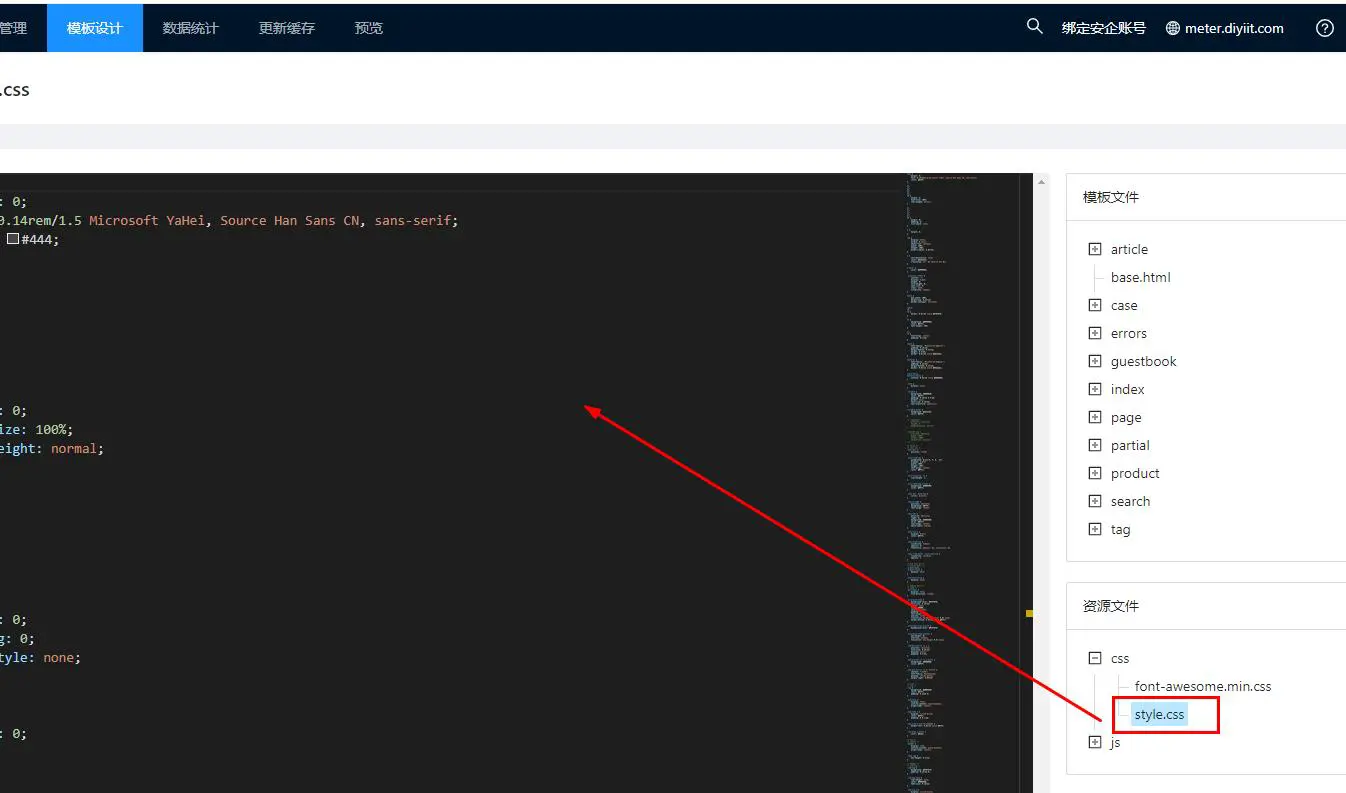
找到 css/style.css 如图: 然后使用:使用快捷键:Ctrl+h 搜索 single-arc img 就可以找到以下代码 将原来的: .single-arc img { margin-top: 0.15rem; } 替换为: .single-arc img { margin-top: 0.15rem; max-width: 100%; width: auto;
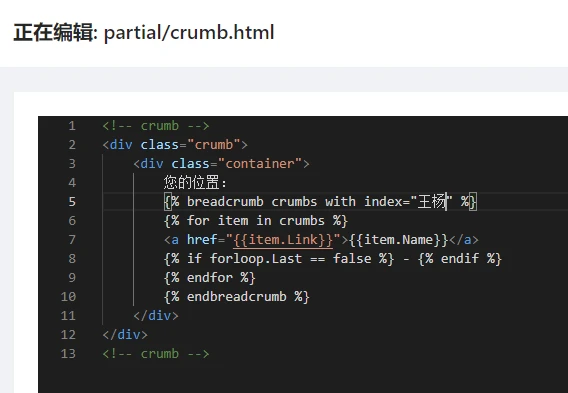
代码示例 {# 默认用法 #} <div> {% breadcrumb crumbs %} <ul> {% for item in crumbs %} <li><a href="{{item.Link}}">{{item.Name}}</a></li> {% endfor %} </ul> {%