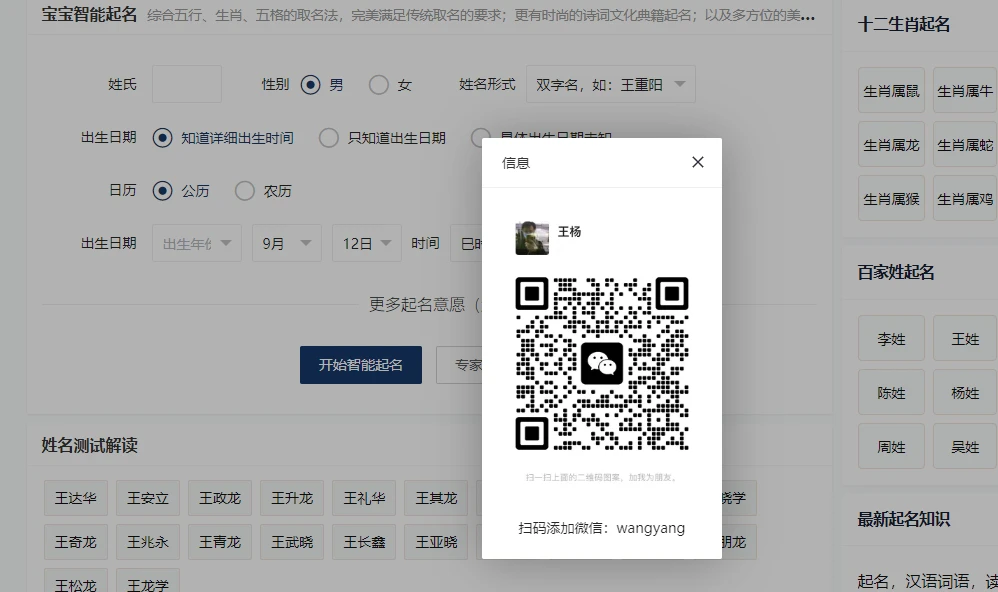
很多站长要求在首页,专业起名的地方,添加微信二维码,弹窗!
第1步:
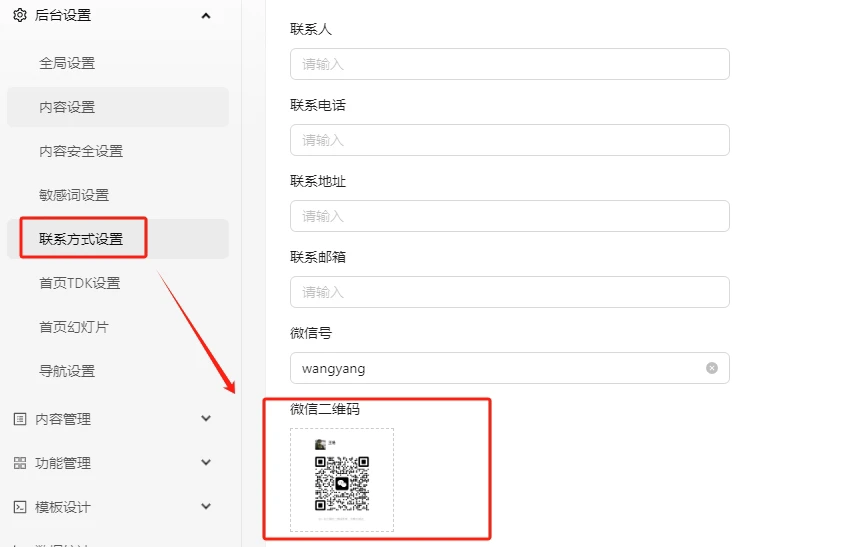
后台设置,联系方法,先去添加微信二维码

第2步:
模板设计--起名模板--右边修改
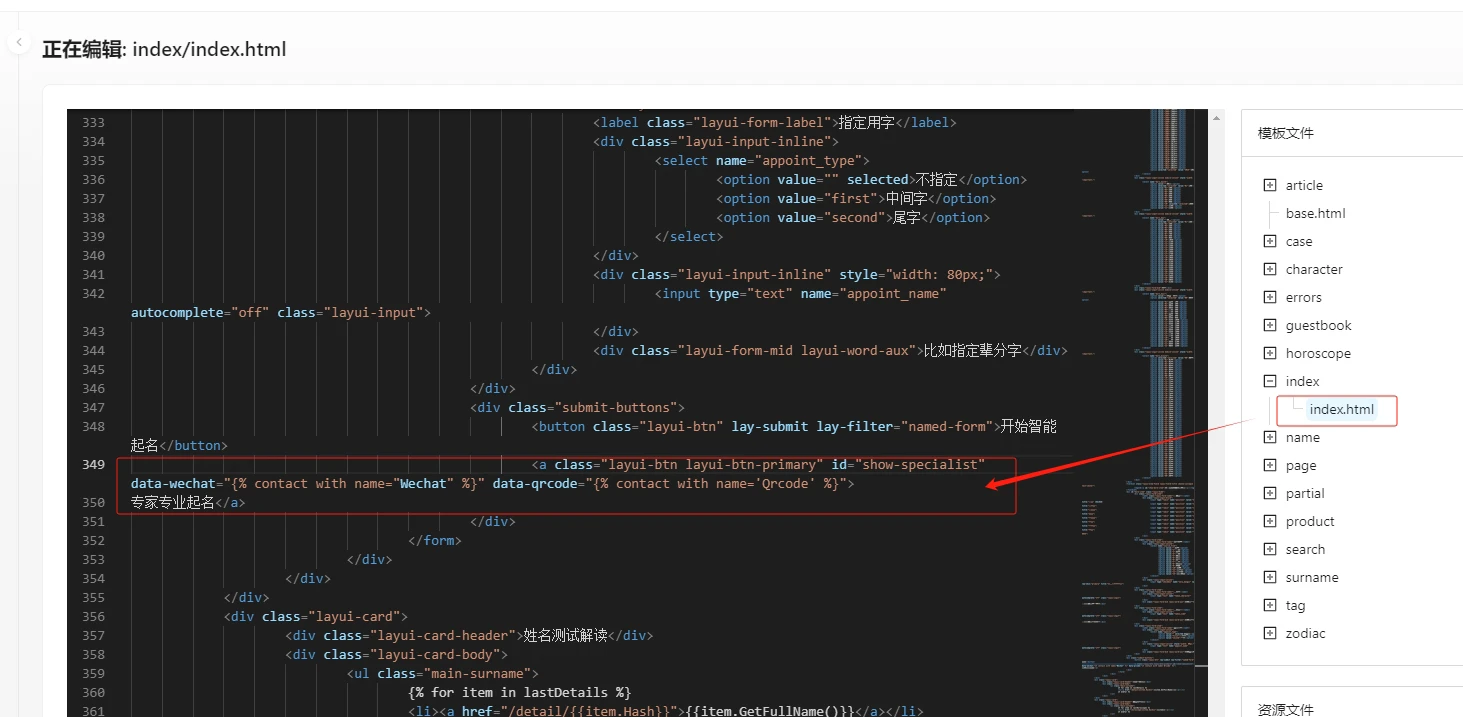
修改方法如下:后台模板设计 index/index.html 大约在349行位置代码改成如下:
<a class="layui-btn layui-btn-primary" id="show-specialist" data-wechat="{% contact with name="Wechat" %}" data-qrcode="{% contact with name='Qrcode' %}">
专家专业起名</a>
第3步:
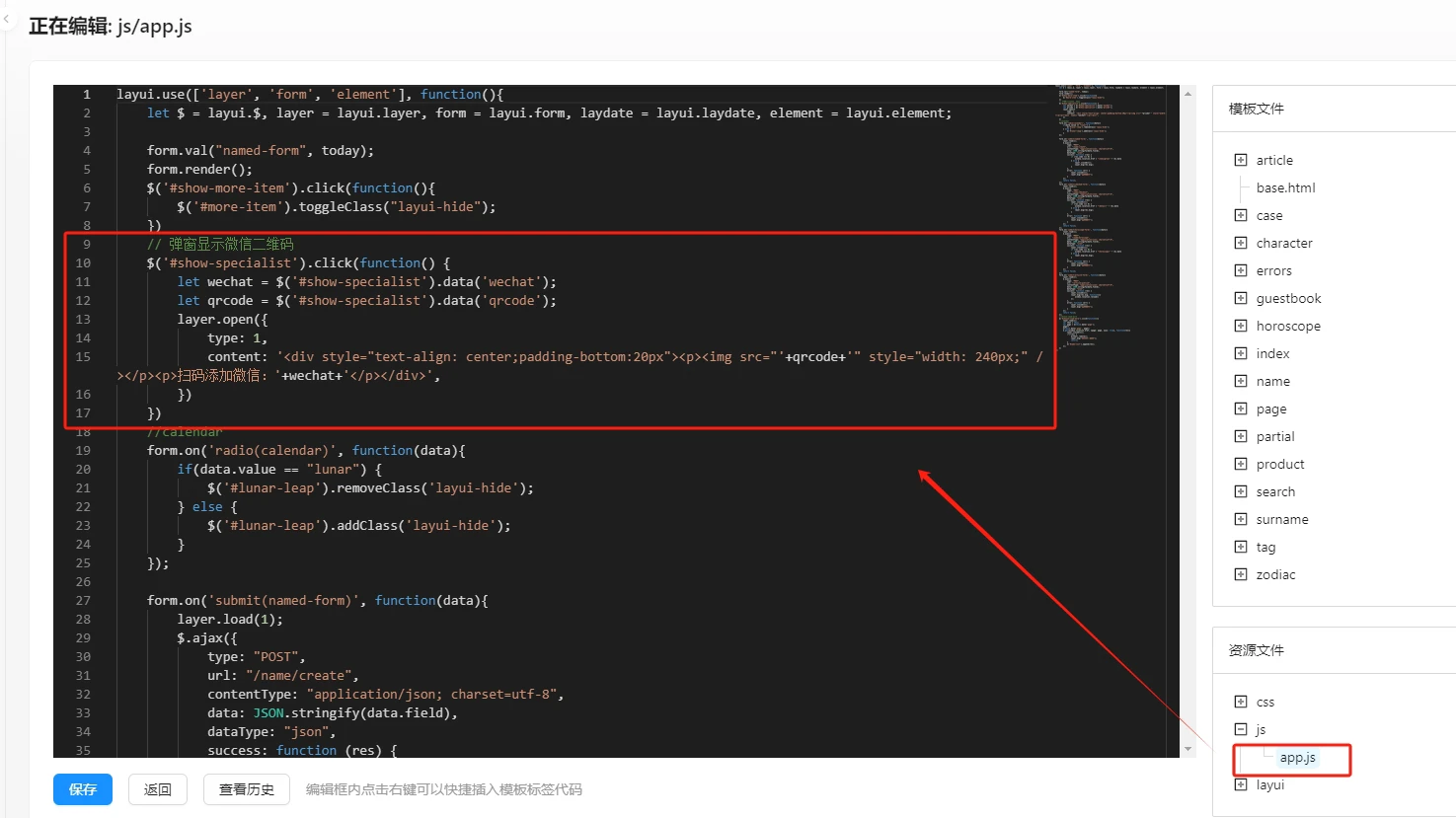
右边最下面---资源文件 js/app.js 大约在第9行的位置添加以下代码:
// 弹窗显示微信二维码
$('#show-specialist').click(function() {
let wechat = $('#show-specialist').data('wechat');
let qrcode = $('#show-specialist').data('qrcode');
layer.open({
type: 1,
content: '<div style="text-align: center;padding-bottom:20px"><p><img src="'+qrcode+'" style="width: 240px;" /></p><p>扫码添加微信:'+wechat+'</p></div>',
})
})
完成的效果: